XcelPros is a next-generation document design tool powered by Microsoft Dynamics.
After releasing the MVP for early access testing, the results were poor — admins were spending 4-5 hours per day working directly with customers, and there was a lot of unsatisfactory feedback from users. Additionally, the founder wanted to visually update the UI.
Following the Double Diamond methodology, we embarked on an in-depth exploration to understand the root causes of excessive admin time consumption. Our journey began with insightful interviews, which allowed us to gather firsthand insights and uncover the challenges faced by our admins.
Through these interviews, we identified a crucial factor: we had not anticipated that admins would need to take on a support role, which significantly contributed to the unexpected increase in their workload. This realization became the foundation for forming our hypotheses.
I began by defining the core problem through a deep analysis of user challenges and business needs, setting clear project goals. By thoroughly analyzing user interviews, I identified recurring themes and key insights, which I then translated into "How Might We?" questions to inspire innovative solutions and guide the ideation process effectively.
I used affinity walls to organize insights from user interviews, identifying key themes and patterns. This helped us pinpoint pain points and prioritize solutions effectively.
I created a detailed Customer Journey Map to visualize user interactions, pain points, and opportunities across different stages. This helped me align my solutions with user needs and business goals.
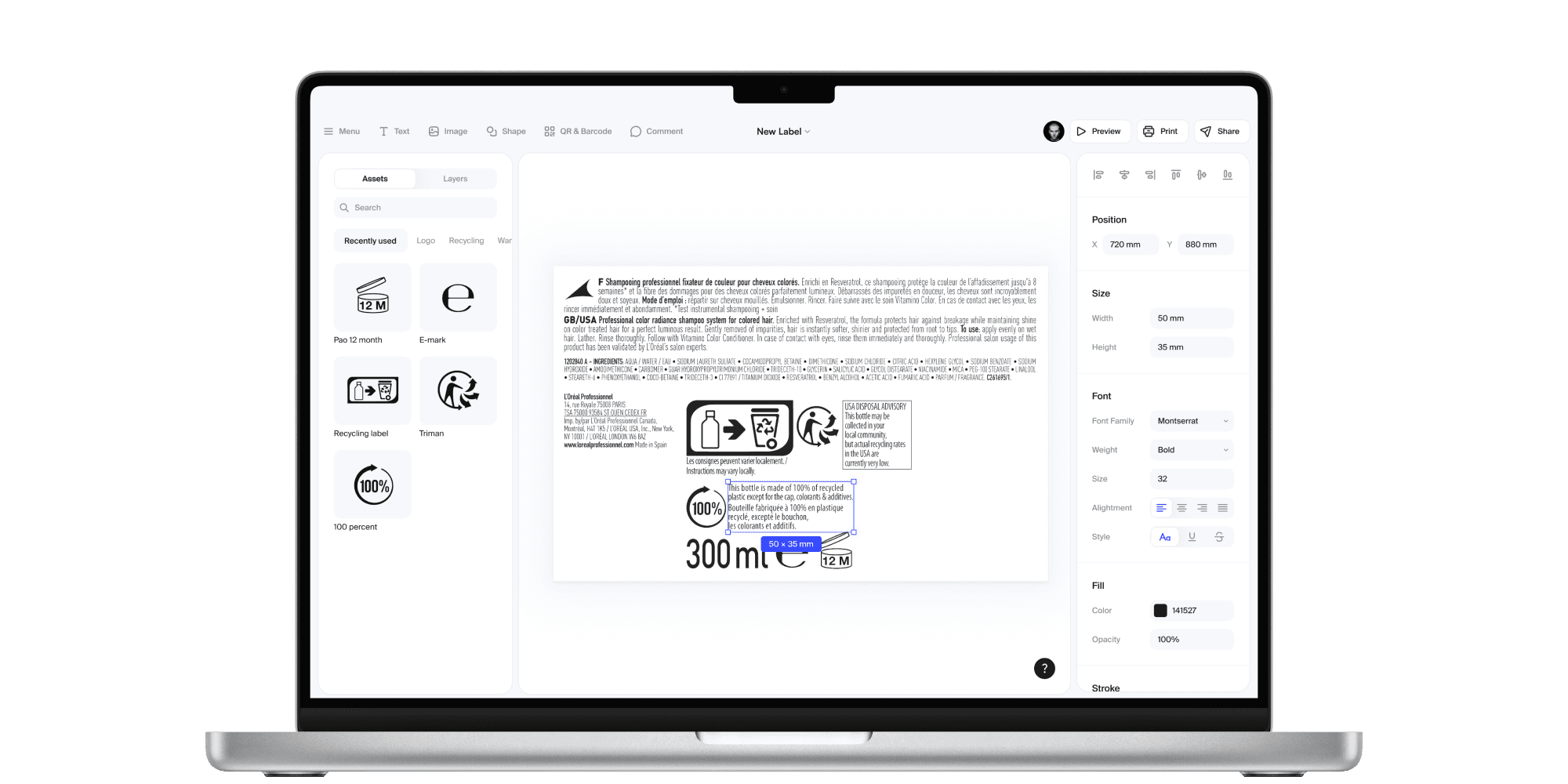
The hypothesis centered around the idea that if users were provided with more user-friendly UI, along with adding Assets panel will result in increasing efficiency and clarity.
This, in turn, would reduce their reliance on admin support and improve their overall self-sufficiency.
My hypothesis was that changing the navigation can add clarity and orrder to the usability, espesially after interviers thought that the search icon was related only to an opened page.
Both admins and users mentioned they had hard time communicating about the tools as they would use different words to describe thing thus labels were added.
Selected elements we previusly in red wich caused confussions with error, so blue was introdused.
After user interviews I've got to the conclusion that tool bar should be rearranged so most used features can be placed front and center.
Most feedback from user was about how important to have a quick access to their library of assets and layers from this information it was obvious that redesigning this panel is a top priority.
We selected a group of 12 customers, consisting of both individuals who were unaware of any issues with design mode and those who frequently encountered problems and sought assistance from administrators.
During the usability testing, we assigned various tasks related to different modules and scenarios that users typically encounter when creating a new design. We closely observed their performance and engaged in discussions to gain insights into their understanding, thoughts, and overall experience while completing the assigned tasks.
The results of the usability testing were highly encouraging. Approximately 10 out of the 12 customers demonstrated improved performance, efficiently completing the assigned tasks with minimal questions or uncertainties regarding the new flow of interaction in the design mode.
As a direct outcome of implementing our hypothesis in our SaaS B2B platform, we achieved a significant reduction in admin time consumption, with a maximum decrease of up to 3 hours per day (from the previous 4-5 hours per day). This reduction represents an impressive 40% decrease in time spent on customer support activities, demonstrating the tangible impact of our redesign.